뉴스레터 내용 다시보기 (노션으로 포트폴리오 만드는 법)
포트폴리오의 설득력을 높이려면  프로젝트 페이지를 어떻게 구성해야 할까요?
프로젝트 페이지를 어떻게 구성해야 할까요?
‘2024 문화체육관광부 데이터 활용 공모전 본선’에 진출한 프로젝트를 예시로,
노션 AI 및 기능을 활용한 페이지 구성법 알려드릴께요!
쉽게 따라하실 수 있도록, 하단에 포트폴리오 및 페이지 템플릿도 첨부해뒀어요
아래의 로드맵을 따라와 주세요 
1. 노션 AI로 프로젝트 개요 작성
(1) 프로젝트 내용
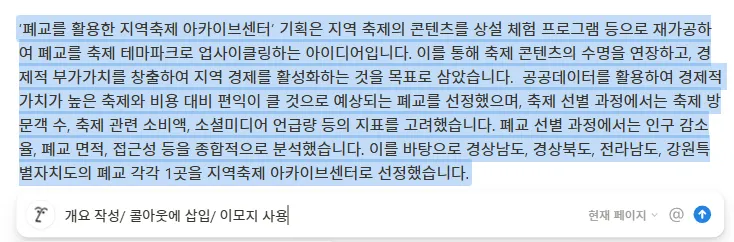
‘폐교를 활용한 지역축제 아카이브센터’ 기획은 지역 축제의 콘텐츠를 상설 체험 프로그램 등으로 재가공하여 폐교를 축제 테마파크로 업사이클링하는 아이디어입니다. 이를 통해 축제 콘텐츠의 수명을 연장하고, 경제적 부가가치를 창출하여 지역 경제를 활성화하는 것을 목표로 삼았습니다. 공공데이터를 활용하여 경제적 가치가 높은 축제와 비용 대비 편익이 클 것으로 예상되는 폐교를 선정했으며, 축제 선별 과정에서는 축제 방문객 수, 축제 관련 소비액, 소셜미디어 언급량 등의 지표를 고려했습니다. 폐교 선별 과정에서는 인구 감소율, 폐교 면적, 접근성 등을 종합적으로 분석했습니다. 이를 바탕으로 경상남도, 경상북도, 전라남도, 강원특별자치도의 폐교 각각 1곳을 지역축제 아카이브센터로 선정했습니다.
(2) 노션 AI로 프로젝트 개요 작성 및 디자인하기
콜아웃
특정 내용을 강조하거나 주목시키기 위해 사용하는 박스로, 단축키는 “/콜아웃”
이모지
(3) 프로젝트 개요
•
폐교를 축제 테마파크로 업사이클링
•
축제 콘텐츠의 지속가능성 확보
•
지역 경제 활성화
•
축제 분석: 방문객 수, 소비액, SNS 언급량
•
폐교 분석: 인구 감소율, 면적, 접근성
•
경상남도 1곳
•
경상북도 1곳
•
전라남도 1곳
•
강원특별자치도 1곳
2. 프로젝트 구성요소 만들기
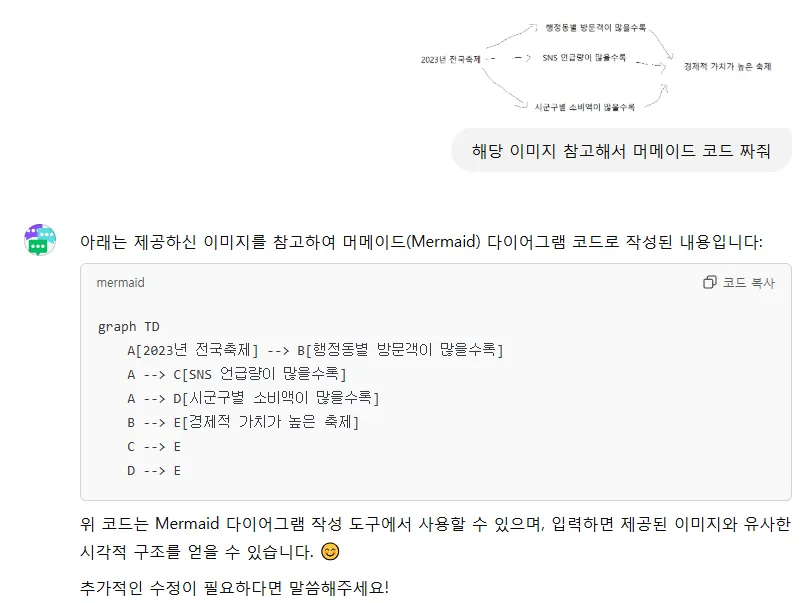
(1) 다이어그램 (분석 로직)
flowchart LR
A[2023년 전국 축제] --> B[행정동별 방문객이 많을수록]
A --> C[SNS 언급량이 많을수록]
A --> D[시군구별 소비액이 많을수록]
B --> E[경제적 가치가 높은 축제]
C --> E
D --> EMermaid
복사
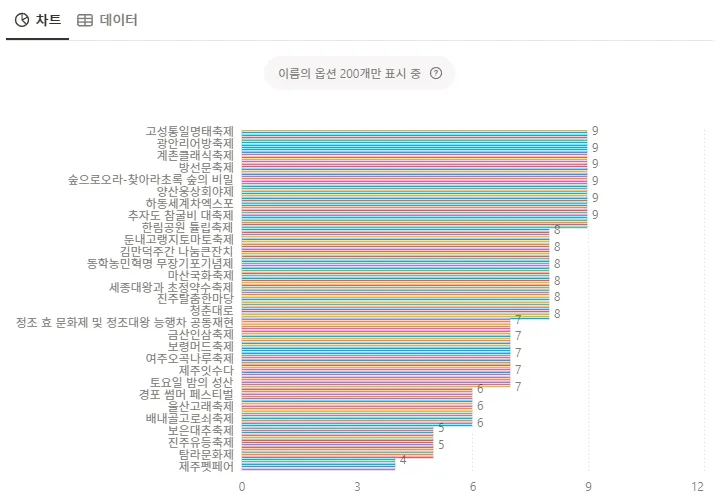
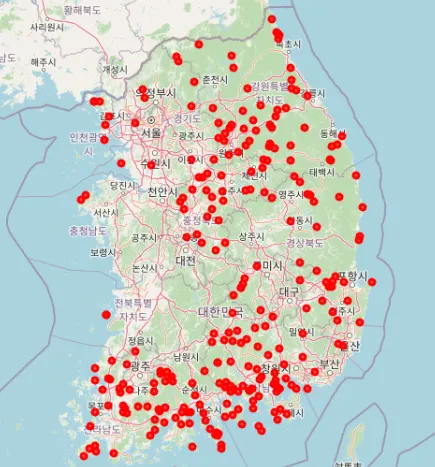
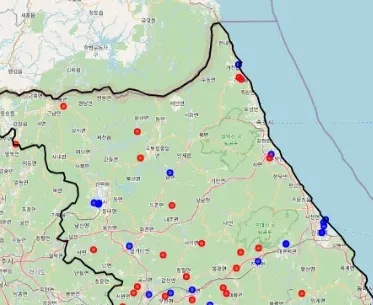
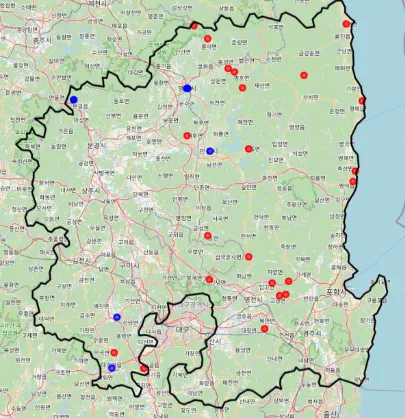
(2) 인포그래픽 (그래프/분석 결과)
(3) 코드 (파이썬)
import pandas as pd
import time
import random
from tqdm import tqdm
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
Python
복사
(4) 데이터 공유 (스프레드시트)
🫱 노션 무료 버전은 개별 파일 업로드 용량이 5MB로 제한되기 때문에, 스프레드시트 첨부를 추천드려요!

.jpg&blockId=463aa65d-8371-4212-bec8-4fceb95cce99)